Layout bearbeiten
Dies ist ein PRO-Feature (nicht verfügbar in der Gratis-Version).
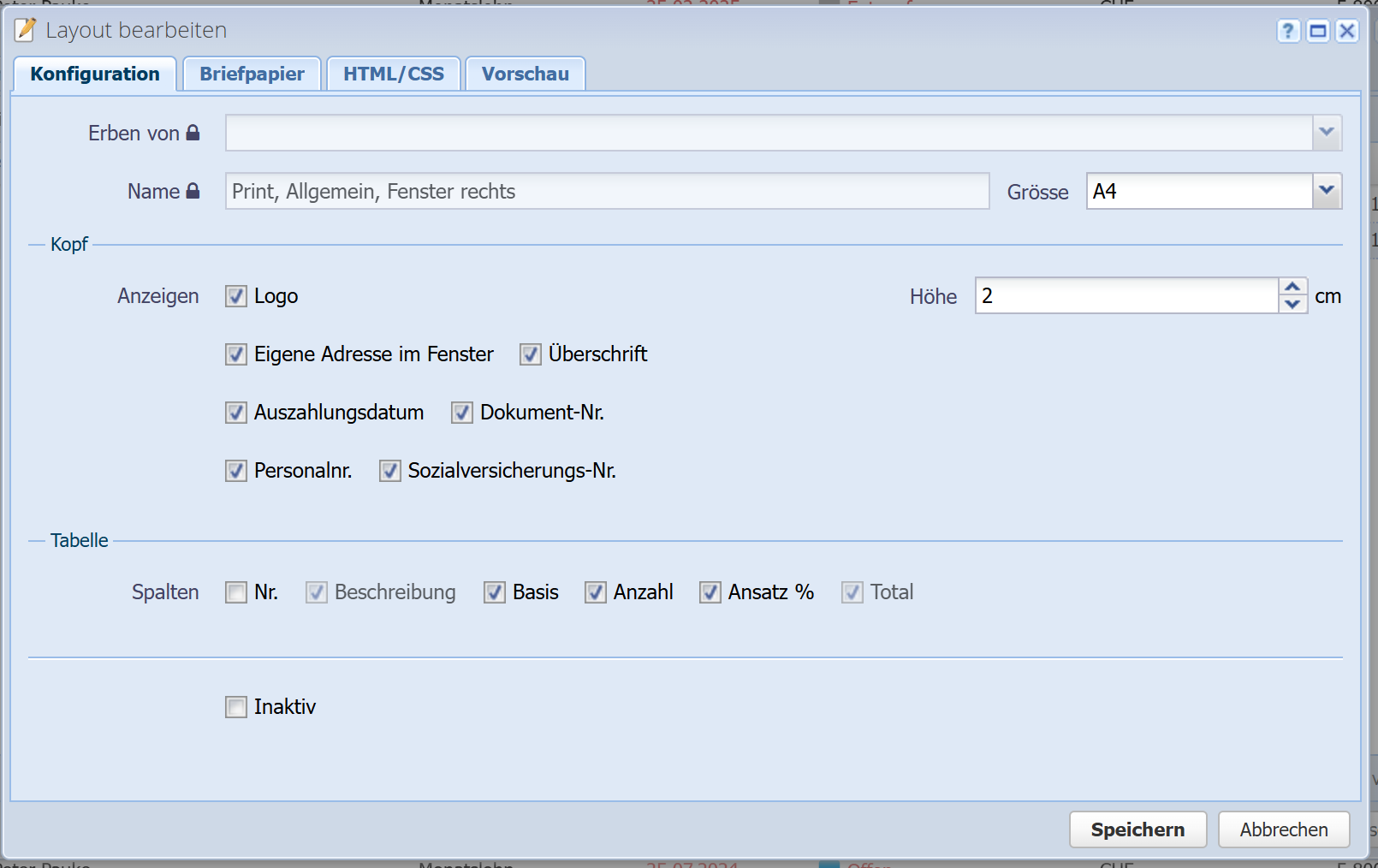
Konfiguration

Erben von
Layout, von welchem das Briefpapier und HTML/CSS geerbt wird.
Name
Name / Beschreibung des Layouts.
Grösse
Grösse des Dokuments. Es stehen gängige DIN-Formate (z.B. A4) sowie die US-Formate "Letter" und "Legal" zur Verfügung.
Kopf
Hier können Sie Elemente im Kopfbereich des Dokuments ein- / ausblenden, und die Grösse des Logos (Höhe in Zentimeter) angeben.
Tabelle
Hier können Sie Elemente in der Lohnarten-Tabelle auf dem Dokument ein- / ausblenden.
Inaktiv
Hiermit wird das Layout als inaktiv markiert. Inaktive Layouts werden ausgegraut dargestellt und nicht mehr vorgeschlagen.
Briefpapier
Sie können Ihr Briefpapier als PDF hochladen, welches auf jeder Seite des Dokuments hinter dem Text eingebettet wird. Das PDF sollte dabei dieselbe Grösse wie das Dokument haben.
 Datei hochladen
Datei hochladen
 Datei entfernen
Datei entfernen
 Datei herunterladen
Datei herunterladen
Sie können damit alleine schon erheblichen Einfluss auf das Design des Dokuments nehmen, ohne HTML und CSS bearbeiten zu müssen.
HTML/CSS
Das Layout des Dokuments ist in mehrere Elemente (Snippets) unterteilt, für welche jeweils das HTML/CSS bearbeitet werden kann.
Auf der linken Seite wählen Sie das Element aus, welches Sie bearbeiten möchten. Die Reihenfolge der Elemente ist gleichzeitig die Reihenfolge des HTML/CSS.
HTML
Dies ist das Layout des Dokuments (was wird dargestellt, wie ist es strukturiert) in den Sprachen HTML und Apache Velocity.
Im Menü "Variablen" stehen diverse Variablen zur Verfügung, welche eingefügt werden (wie z.B. Dokument-Nr., Namen, Adressen, etc.).
Es werden Kenntnisse in HTML und optional Apache Velocity (für mehr Möglichkeiten) vorausgesetzt, bzw. unerfahrene Benutzer wenden sich am besten an einen Web Entwickler mit Grundkenntnissen in diesen Sprachen.
Auf Standard zurücksetzen
Wenn ein System-Layout bearbeitet wird, dann kann hiermit das HTML auf den Standard zurückgesetzt werden. Wenn das Layout von einem anderen Layout erbt (siehe "Erben von" oben), dann kann das HTML somit auf das HTML des geerbten Layouts zurückgesetzt werden.
CSS
Dies ist das Design des Dokuments (Farben, Schriften, Positionierung, Textgrössen, etc.) in der Sprache CSS.
Im Menü "Schriften" stehen diverse Schriftarten zur Auswahl, welche für das Dokument frei verwendet werden können (lizenzfrei).
Es werden Kenntnisse in CSS vorausgesetzt, bzw. unerfahrene Benutzer wenden sich am besten an einen Web Entwickler mit Grundkenntnissen in dieser Sprache.
Auf Standard zurücksetzen
Dasselbe wie bei HTML.
Vorschau
Hier können Sie ein Beispieldokument zur Vorschau ansehen.
